bootstrap 4我聽到的很多種評價,
有人認為bootstrap用了一堆!important,
一個壓一個,壓到最後網頁很難維護。
關於這點,A同學有不同看法:
懂CSS就不會很困難。
不愧是A同學,從以前到現在總是罩的不要不要的。
我自己感覺bootstrap拿來排版很不錯用,都不用自己寫CSS了。
但是設計師不會用bootstrap的樣式來設計啊!
這時候有2種解法
1.請設計師完全用BS的樣式來設計。
2.還是要配上手刻。
第一種我完全不想考慮,不用設計師,我自己就覺得醜了。
第二種就是利用BS來排版,剩下的自己刻。
其實我在使用BS4的時候,發現:BS4根本就是只要一直下class name就好啦!css都幫你寫好了。
其實我有在想,應該還有第三種方法,就是修改BS4寫的CSS,
客製化BS4,這樣就可以繼續爽爽下class name了。
但是很多東西不太懂,還是不要亂改BS4。
免得怎麼死的都不知道。
那麼今天就先來教大家如何導入BS吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>bootstrap 4</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<link rel="stylesheet" href="css/index.css" type="text/css">
</head>
<body>
</body>
</html>
這是一種導入的方式,直接從網站上抓取。
另外一種是到官網download BS4,
bootstrap 4官網
然後再導入檔案,這種方法應該可以實現客製化BS4。
因為我平常是用第一種方式,這次的鐵人文就拿來學習第二種吧!
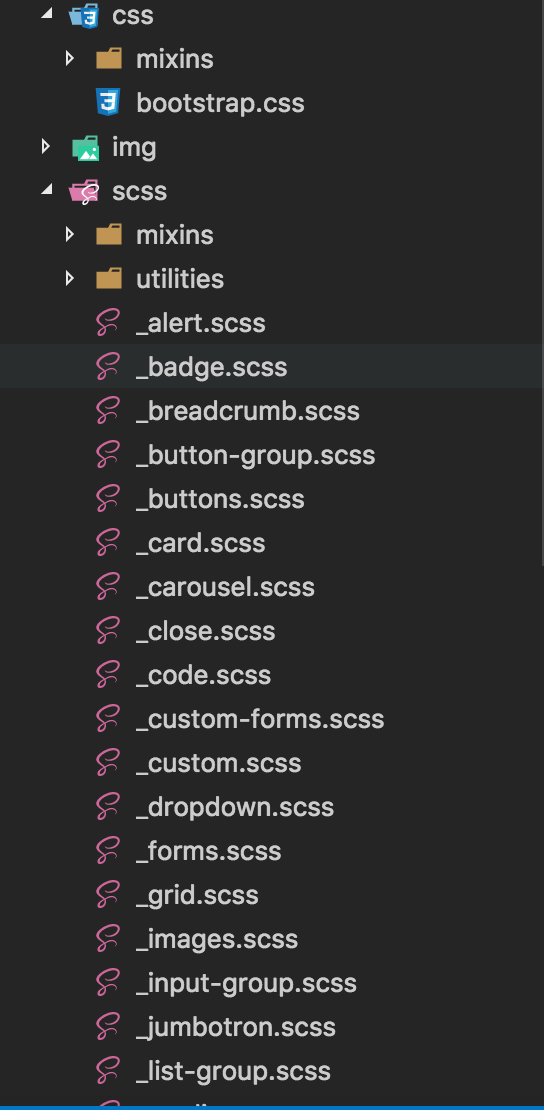
首先開啟一個專案資料夾test,同時將下載下來的BS4解壓縮,
然後取scss資料夾放入我們test專案的scss資料夾。
裡面配置如下,
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>button</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
</head>
<body>
</body>
</html>
和昨天一樣開啟prepros再開始工作。
記得去bootstrap.scss按儲存,讓他編譯出一個bootstrap.css。
打開_button.scss會發現有很多class name。
好,我們現在先來玩玩他的按鈕。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>button</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
</head>
<body>
<div class="btn">Button</div>
<div class="btn btn-primary">Button</div>
<div class="btn btn-lg btn-info">Button</div>
<div class="btn btn-sm btn-danger">Button</div>
<a href="#" class="btn btn-link">link-Button</a>
</body>
</html>
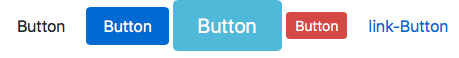
輸入這些,呈現如下圖。
首先用.btn告訴瀏覽器我是個button,然後再給各種樣式。
按鈕即可大可小,也可以換顏色。
但是只有固定的顏色,無法滿足設計師的需求啊!
除了按鈕,當然還有其他有趣的東西,
難怪A同學說如果熟悉CSS的話,
bootstrap用起來不會很困難!
明天將介紹一下grid system with bootstrap 4
目前覺得bootstrap用來排版很方便,
剩下的還是靠自己比較OK!
還沒掌握好bootstrap。

同意使用 Bootstrap 要先有基本的 CSS 打底比較好
這樣在使用上比較能快速掌握「自己現在到底在幹嘛」
才不會陷入一種
「我的畫面跑不出來,我完全不知道為什麼」
「我的畫面跑出來了,我完全不知道為什麼」
的情況
